jquery-11 留言板如何实现
一、总结
一句话总结:用live()方法让后面动态添加的元素也绑定之前对应类绑定的方法。
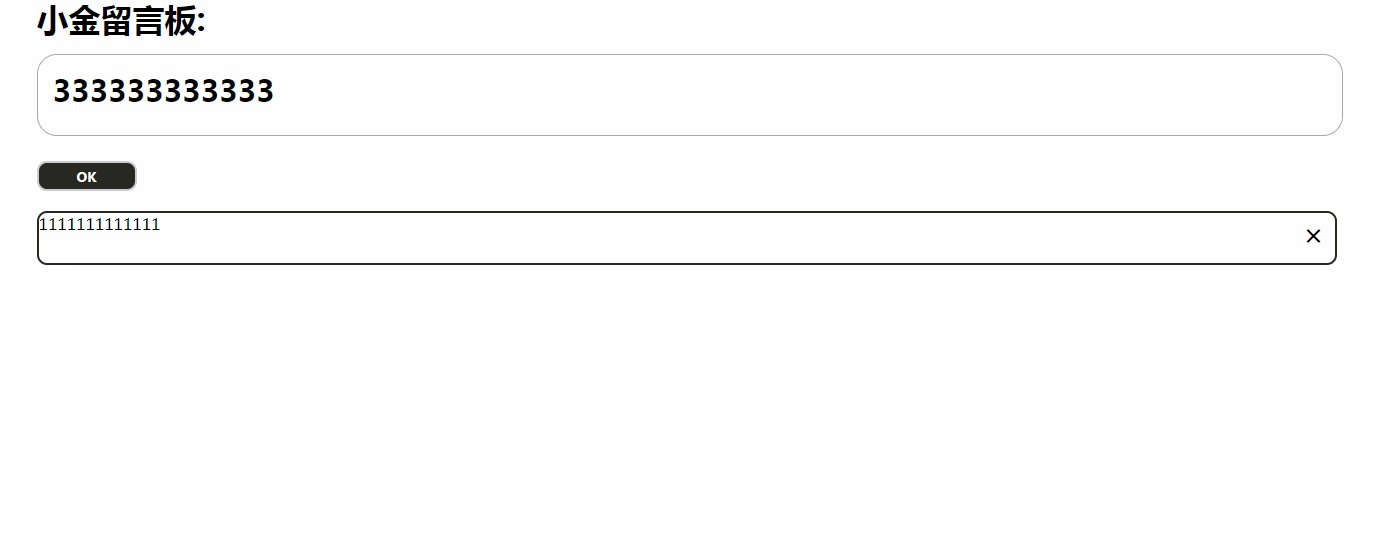
1、如何让后面动态添加的元素也绑定之前对应类绑定的方法?
用live()方法
91 $('.close').live('click',function(){ 92 $(this).parent().hide(1000); 93 });
2、如何给隐藏元素添加慢慢消失的特效?
给hide方法指定时间就好
92 $(this).parent().hide(1000);
3、如何去除元素的轮廓?
将outline属性置为none
31 textarea:focus{32 outline:none; 33 }
4、动态添加的标签如何有好看的样式?
添加类,在类中指定样式,不要在str中指定样式,这样太难写而且非常不清晰
84 str=""; 85 str+="×";
52 .show{53 margin-top:20px; 54 border:2px solid #272822; 55 border-radius:10px; 56 height:50px; 57 } 58 59 .close{ 60 float: right; 61 margin-right:10px; 62 font-size:30px; 63 cursor: pointer; 64 }
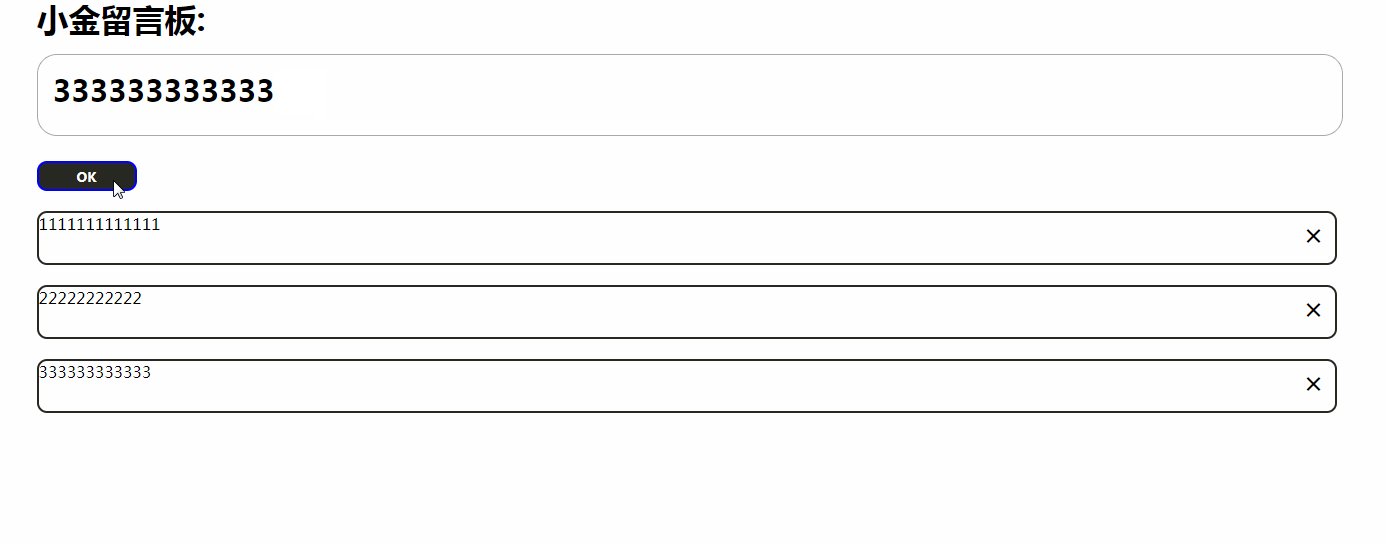
5、如何给元素动态的添加标签?
append方法
83 val=$('textarea').val(); 84 str=" "; 85 str+=" × "; 86 str+=val; 87 str+=" "; 88 $('.main').append(str);
二、live实现完整的留言板

3.事件委派live();die();
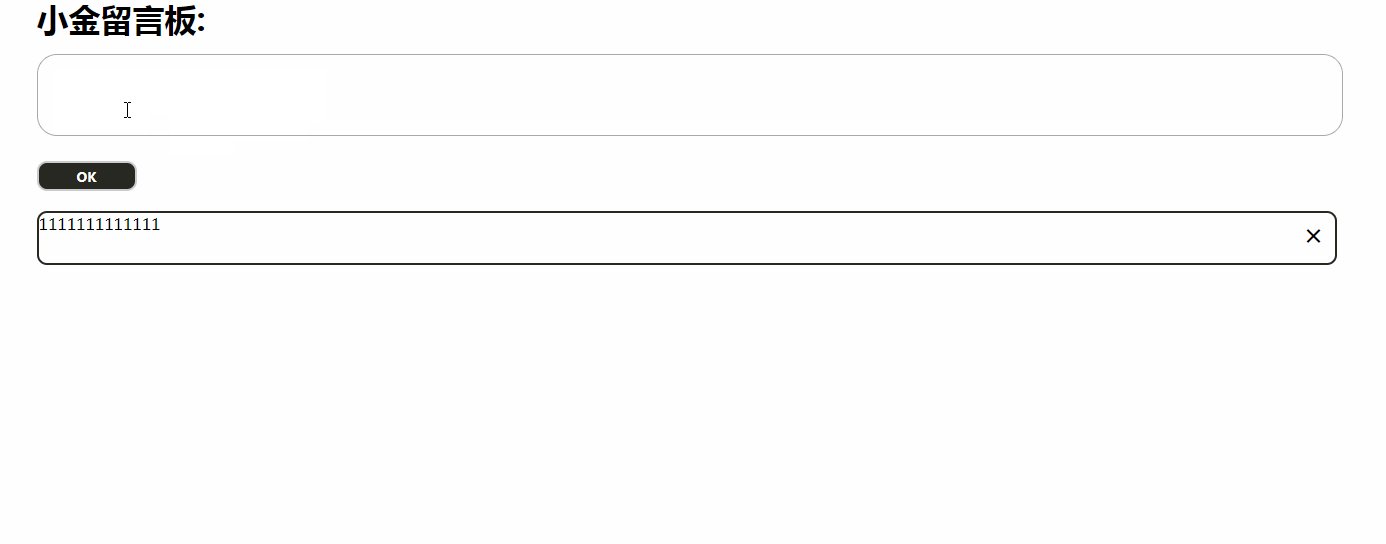
1 2 3 4 5index 6 66 67 68 697077 78 95小金留言板:
7172 7374 75 76